CSS3 stilu formātā pieejamas daudz jaunas iespējas un funkcijas. Šajā rakstā apskatīšu dažas no tām.
Diemžēl pagaidām ne visi web pārlūki atbalsta CSS3 formātu (pie kam,
neviens no pārlūkiem to neatbalsta pilnībā), tādējādi pilnvērtīgi
izbaudīt jaunās iespējas vēl neizdosies.
Noapaļoti stūri

Gradientas robežas

Ēnas
Attēli uz robežām

Ēna no teksta

Garu vārdu pārnešana jaunā rindā

Savu šriftu izmantošana

Bloka izstiepšana

Bloku izmēri

Izcelšana

Daudzas kolonnas
Lūk, galvenās īpašības, vairāku kolonnu izveidei :
column-count
column-width
column-gap
column-rule

Kolonnu apvienošana

Fona attēla izmērs

Kombinētie fona attēli

Fona koordināšu atskaites punkts
CSS3 ļauj noteikt fona attēla koordināšu sākumpunktu — no rāmīša (border), iekšējās atkāpes (padding) vai satura (content).
Īpašība background-clip
Ļauj uzklāt jebkuru attēlu tekstam, vai citam attēlam, realizējot ko līdzīgu Photoshop maskām.

Izvēle pēc elementa īpašībām
Diemžēl pagaidām ne visi web pārlūki atbalsta CSS3 formātu (pie kam,
neviens no pārlūkiem to neatbalsta pilnībā), tādējādi pilnvērtīgi
izbaudīt jaunās iespējas vēl neizdosies.
ROBEŽAS
Noapaļoti stūri
Code
.border_rounded {
background-color: #ddccb5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #897048;
padding: 10px;
width: 310px;
}
background-color: #ddccb5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #897048;
padding: 10px;
width: 310px;
}

Gradientas robežas
Code
.border_gradient {
border: 8px solid #000;
-moz-border-bottom-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-top-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-left-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-right-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
padding: 5px 5px 5px 15px;
width: 300px;
}
border: 8px solid #000;
-moz-border-bottom-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-top-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-left-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-right-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
padding: 5px 5px 5px 15px;
width: 300px;
}

Ēnas
Code
.border_shadow {
-webkit-box-shadow: 10px 10px 5px #888;
padding: 5px 5px 5px 15px;
width: 300px;
}
-webkit-box-shadow: 10px 10px 5px #888;
padding: 5px 5px 5px 15px;
width: 300px;
}
Attēli uz robežām
Code
.border_image {
-webkit-border-image: url(border.png) 27 27 27 27 round round;
}
-webkit-border-image: url(border.png) 27 27 27 27 round round;
}

TEKSTA EFEKTI
Ēna no teksta
Code
.text_shadow {
color: #897048;
background-color: #fff;
text-shadow: 2px 2px 2px #ddccb5;
font-size: 15px;
}
color: #897048;
background-color: #fff;
text-shadow: 2px 2px 2px #ddccb5;
font-size: 15px;
}

Garu vārdu pārnešana jaunā rindā
Code
.text_wrap {
word-wrap: break-word;
}
word-wrap: break-word;
}

Savu šriftu izmantošana
Code
@font-face {
font-family: 'Имя вашего шрифта';
src: url('http://vremenno.net/files/fonts/font.ttf');
}
font-family: 'Имя вашего шрифта';
src: url('http://vremenno.net/files/fonts/font.ttf');
}

LIETOTĀJA INTERFEISS
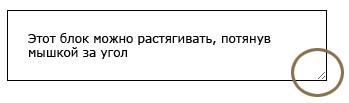
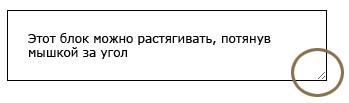
Bloka izstiepšana
Code
.ui_resizable {
padding: 20px;
border: 1px solid;
resize: both; //или inline
overflow: auto;
}
padding: 20px;
border: 1px solid;
resize: both; //или inline
overflow: auto;
}

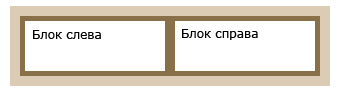
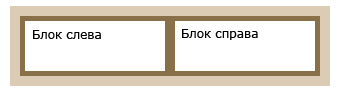
Bloku izmēri
Code
.area {
width: 300px;
border: 10px solid #ddccb5;
height: 60px;
}
.boxes {
box-sizing: border-box;
width:50%;
height: 60px;
text-align: center;
border: 5px solid #897048;
padding: 2px;
float:left;
}
width: 300px;
border: 10px solid #ddccb5;
height: 60px;
}
.boxes {
box-sizing: border-box;
width:50%;
height: 60px;
text-align: center;
border: 5px solid #897048;
padding: 2px;
float:left;
}

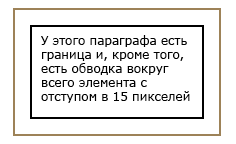
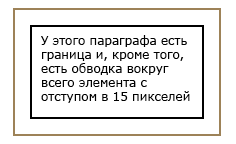
Izcelšana
Code
.ui_outline {
width: 150px;
padding: 10px;
height: 70px;
border: 2px solid black;
outline: 2px solid #897048;
outline-offset: 15px;
}
width: 150px;
padding: 10px;
height: 70px;
border: 2px solid black;
outline: 2px solid #897048;
outline-offset: 15px;
}

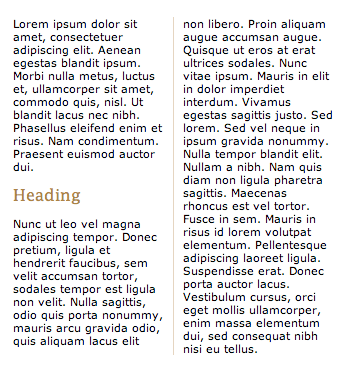
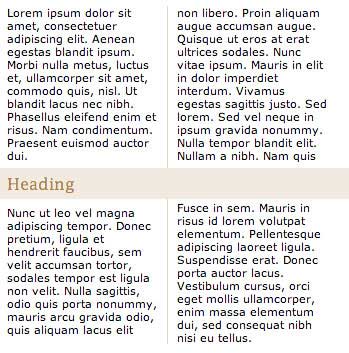
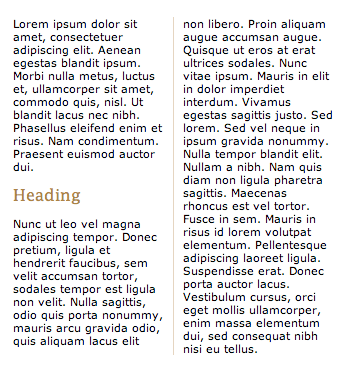
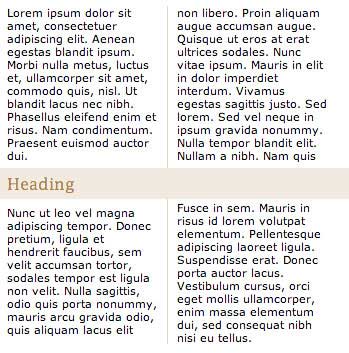
Daudzas kolonnas
Lūk, galvenās īpašības, vairāku kolonnu izveidei :
column-count
column-width
column-gap
column-rule
Code
.multiplecolumns {
-moz-column-width: 130px;
-webkit-column-width: 130px;
-moz-column-gap: 20px;
-webkit-column-gap: 20px;
-moz-column-rule: 1px solid #ddccb5;
-webkit-column-rule: 1px solid #ddccb5;
}
-moz-column-width: 130px;
-webkit-column-width: 130px;
-moz-column-gap: 20px;
-webkit-column-gap: 20px;
-moz-column-rule: 1px solid #ddccb5;
-webkit-column-rule: 1px solid #ddccb5;
}

Kolonnu apvienošana
Code
h2 {
column-span: all;
}
column-span: all;
}

FONA ATTĒLI
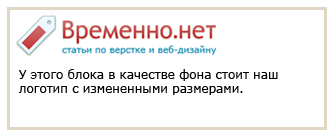
Fona attēla izmērs
Code
.backgroundsize {
background: url(/files/images/logo.gif);
-webkit-background-size: 203px 45px;
-khtml-background-size: 203px 45px;
}
background: url(/files/images/logo.gif);
-webkit-background-size: 203px 45px;
-khtml-background-size: 203px 45px;
}

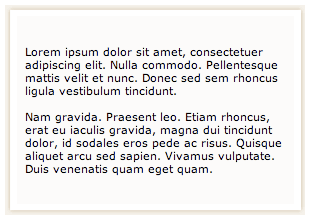
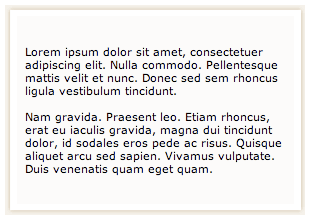
Kombinētie fona attēli
Code
.multiplebackgrounds {
height: 150px;
width: 270px;
padding: 40px 20px 20px 20px;
background: url(top.gif) top left no-repeat, url(bottom.gif) bottom left no-repeat, url(middle.gif) left repeat-y;
}
height: 150px;
width: 270px;
padding: 40px 20px 20px 20px;
background: url(top.gif) top left no-repeat, url(bottom.gif) bottom left no-repeat, url(middle.gif) left repeat-y;
}

Fona koordināšu atskaites punkts
CSS3 ļauj noteikt fona attēla koordināšu sākumpunktu — no rāmīša (border), iekšējās atkāpes (padding) vai satura (content).
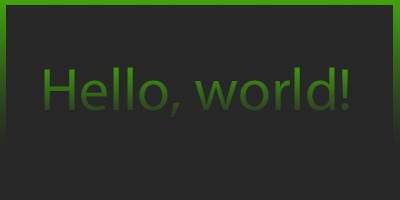
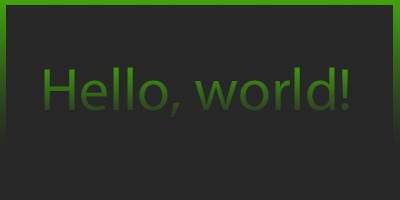
Īpašība background-clip
Ļauj uzklāt jebkuru attēlu tekstam, vai citam attēlam, realizējot ko līdzīgu Photoshop maskām.
Code
.background_clip {
background: url(green-background.png), black;
border: 5px solid black;
padding: 5px;
-webkit-background-clip: text, border;
color: transparent;
}
background: url(green-background.png), black;
border: 5px solid black;
padding: 5px;
-webkit-background-clip: text, border;
color: transparent;
}

SELEKTORI
Izvēle pēc elementa īpašībām
Code
[att^=val]
elements, kura vērtība (att) SĀKAS ar 'val'.
[att$=val]
elements, kura vērtība (att) BEIDZAS ar 'val'.
[att*=val]
elements, kura vērtība (att) vismaz vienreiz satur rindu 'val'.
elements, kura vērtība (att) SĀKAS ar 'val'.
[att$=val]
elements, kura vērtība (att) BEIDZAS ar 'val'.
[att*=val]
elements, kura vērtība (att) vismaz vienreiz satur rindu 'val'.









